在 TinyButStrong (以下簡稱小強)之前的討論中,tokimeki 提到在小強在載入大量選項的時候 selected 太慢的困擾,這官方網站也獲得作者證實,目前暫時還沒有較好的解決方式。
但是作者提出的 Javascript 解決方案 似乎有背於畫面跟程式分離的初哀。
正好之前我把 Smarty 所採用 WYSIWYG 的排版技巧可以套用在小強身上,解決的重點就放在 option 標籤上。
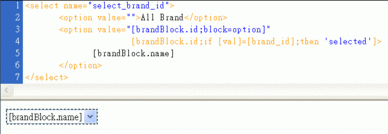
<select name="select_brand_id">
<option value="">All Brand</option>
<option value="[brandBlock.id;block=option]" [brandBlock.id;if [val]=[brand_id];then ‘selected’]>
[brandBlock.name]
</option>
</select>
注意紅字的部份,只要把 [brand_id] 傳入,遇到 option 相等的時候,小強就會把 selected 寫入,就達到了我們所要的效果。

(在 Dreamweaver 所呈現的樣式,完全不會破壞版面)
註: 關於 Smarty 的 WYSIWYG 排版方式其實不難,有空我會整理出來。





3 comments On [PHP] 解決 TinyButStrong selected 的速度問題
真是受用不少啊…感恩~前輩的努力!
其實很多很多問題 只要有創意
就可以找到另一個方法來解決
恩,這個技巧跟我用在其他樣板系統的方式是一樣的^_^