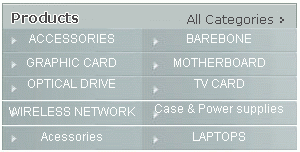
先看看垂直未置中的樣式:

從上圖的 OPTICAL DRIVE 開始。且由於未垂直置中的緣故,多個區塊在有設定 height 的狀況下會產生接合不完全的畫面。
CSS:
#menuLinkLeft a {
text-align: center;
width:140px;
height:24px;
color: white;
background: #6B7683 url(images/left_bar_bg.jpg) no-repeat;
}
單行的處理比較容易,只要把 line-height 的高度設成跟外部區塊的 height 相同即可。
#menuLinkLeft a {
text-align: center;
width:140px;
height:24px;
line-height:24px;
color: white;
background: #6B7683 url(images/left_bar_bg.jpg) no-repeat;
}
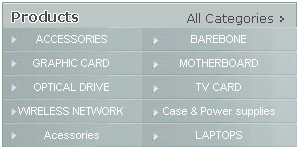
修改結果:

註: 一般人很容易把 vertical-align 跟 valign 給搞混了,在 O3noBLOG 有詳細的說明。





5 comments On [CSS] 區塊內文字垂直置中的方式 (單行)
但是如果目錄的名稱過長造成兩行時, 這種方式或許就會產生問題.
我是不曉得 HTML 原始碼是如何配置的, 我想這部份如果使用 ul li 可能會比較好一點.
喔喔~還在煩惱怎麼對齊說~~
想不到找到了解答 真是太開心了!!謝謝!!
哈~本來一直疑惑為什麼text-align沒辦法對齊,
原來要這樣用啊~~
真是點通了小妹的疑惑!!
活用一點吧 一樓的 ..
加個span style=”n” 就可以了…
一樣適中..
中英文混合的內容
好像仍然會有對齊上的問題