雖然 Smarty 有提供 html_options、html_radios、html_checkboxes 這三個標籤分別來產生 select、radio、checkbox,但是對於想在 WYSIWYG 編輯器下正常顯示,我們必須用另一種方式來處理。
以 radio 為例,如果想把 $vote 變數指定給 Smarty ,讓 Smarty 來顯示對應的結果,Smarty WYSIWYG Template 的設計方法如下:
Yes
<input name="vote" type="radio" value="1" {{if $vote==’1′}}checked{{/if}}>
No
<input name="vote" type="radio" value="0" {{if $vote==’0′}}checked{{/if}}>
如此 Smarty 就會把與 $vote 值相符的選項給予 checked(選取) 的屬性。
如果在 $vote 未指定的情況下,想給 radio 一個預設值呢? 只要利用 Smarty 未指定的變數為空值的特性即可:
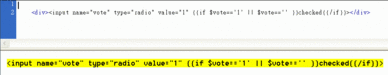
<input name="vote" type="radio" value="1" {{if $vote==’1′ || $vote==” }}checked{{/if}}>
但是種語法在 Dreamweaver 中被含在 HTML 標籤內會出現錯誤提示:
由於 Dreamweaver 會檢查 HTML 標籤屬性正確與否,上述的錯誤是指屬性重覆,如果要避開這個檢查,只要把條件式中的變數及運算元通通拉在一起,不要有空白即可:
<input name="vote" type="radio" value="1" {{if $vote==’1’||$vote==”}}checked{{/if}}>
這樣就能正常顯示了,至於 select 、checkbox 的方式也與上述的做法相同,有問題也歡迎提出來討論。^^