一般在用 ASP、PHP、JSP 等 Web scripts 轉頁時,有 frame 的狀況下都是轉在同一個 Frame ,變成如果有時要 refresh 整個 frame 時,就會變成這樣。
登入前:
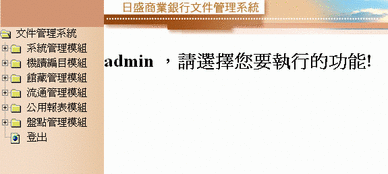
登入後:
看到了嗎? 左邊的地方又重覆多了一層選單出來。
對於我這種不喜歡用 javascript 來搭配轉頁的人,利用 meta 的 <BASE>來指定動作的 Frame 是最好的方法,於是我在左邊 Frame 的 <head></head> 裡面加入 <BASE target="_top">,target 就是你要反應的 Frame名稱,如果指定 _top 即為頂層frame,也就是右邊視窗的所有動作,都會反應在整個畫面上 。
<head> : : <BASE target="_top"> </head>
果然 javascript 一行都不用寫,只要右邊轉頁,整個畫面都跟著變動,左邊的選單也不會重覆出現了。








3 comments On 讓 Web Script 轉頁時自動指定 Frame
這技巧幫助pgr頗大,謝謝你的分享。我也跟你一樣,不想動用jscript來處理。
空口讚揚不是我的style,也分享一下如何用jscript方式:
Response.Write(“”);
Response.Write(“window.open(‘new.htm’, ‘_parent’)”);
Response.Write(“”);
Response.End();
這是開新視窗,而是轉向則把window.open()換成href.location之類的,不是很精準,自己試吧!
這蠻不錯的 但是我怎麼用這個:
沒用?! 我最後適用
window.open(‘new.htm’, ‘_parent’);
才有作用..